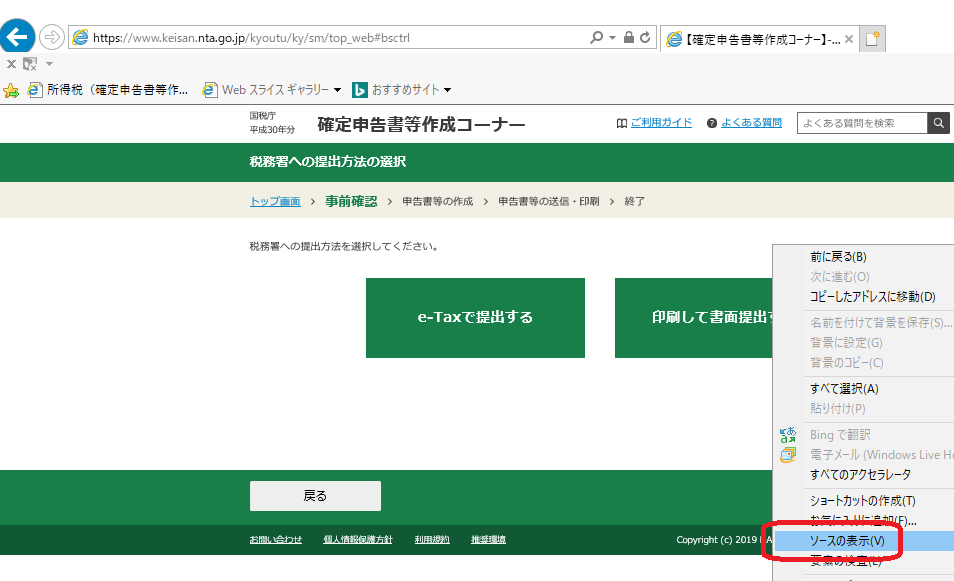
サイトのソースを確認する方法は、

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="ja-JP" xml:lang="ja-JP"> <head> <meta http-equiv="Content-Type" content="text/html; charset=shift_jis" /> <title>【確定申告書等作成コーナー】-税務署への提出方法の選択 <meta http-equiv="Content-Script-Type" content="text/javascript" /> <meta http-equiv="Content-Style-Type" content="text/css" /> <meta http-equiv="pragma" content="no-cache" /> <meta http-equiv="cache-control" content="no-cache,no-store" /> <meta http-equiv="Content-Style-Type" content="text/css" /> <meta http-equiv="pragma" content="no-cache" /> <meta http-equiv="cache-control" content="no-cache,no-store" /> <meta http-equiv ="Imagetoolbar" content="no" /> <meta http-equiv="Expires" content="0" /> ・ ・ ・ |
「理解できない・・・」と思われるかも・・・。
理解できないところは無視して、・・・
(詳しく知りたい方は「HTMLソース」でググって)
Set htmlDoc = objIE.document
|

トップ画面に戻り、ソースを眺めて見ると、
「e-Taxで提出する」という文字、「税理士の方が代理送信を行う場合はこちら」という文字を発見。
「e-Taxで提出する」を選択した後に「税理士の方が代理送信を行う場合はこちら」を選択するつもりなので、「e-Taxで提出する」の操作部分は省略し、「税理士の方が代理送信を行う場合はこちら」の選択を処理する操作のコードを追加したいと思います。
そのソースの中から「税理士の方が代理送信を行う場合はこちら」部分を抽出。
「Ctrlキー+ F」として検索すると早く見つけられます。
<button class="button positive" type="button" onclick="・・・">税理士の方が代理送信を行う場合はこちら
|
この部分から特定できる要素を検討。
「GetElemntById」で取得できるかを検討。
---上のボタン(「税理士の方が代理送信・・・」)のソースには、「id = ・・・」という箇所がないためNG
「GetElementByName」で取得できるかを検討。
---上と同じく「name =・・・」 という箇所がないためNG。
「GetElementByClassName」で取得できるかを検討。
---「class = "button positive"」と「class = "text"」ある。
---「button」「text」をclass名と指定している箇所があるが、「positive」をclass名と指定している箇所はここだけ。
「GetElementByTagName」で取得できるかを検討。
---「button」「span」というタグも他の箇所で使われている。
「positive」というclass名「GetElementByClassName」を使って特定!
vobj = htmlDoc.getElementByClassName("positive")
|
で、要素を特定することができるはず・・・ この要素には、「onclick="・・・」とあるので下図の様にクリック処理が可能だろう。
vobj = htmlDoc.getElementsByClassName("positive")
vobj.Click
|
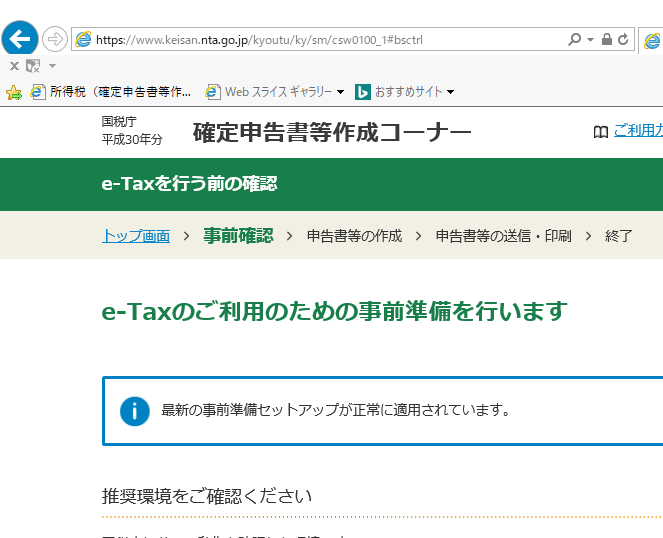
「実行」ボタンをクリックして実行してみると・・・下図の画面に遷移

|
IEが表示されない場合は、 次のコードを「objIE.Navigate・・・」の行の次に挿入して実行
|
[e-Taxを行う前の確認]以降の画面も上記と同様に(下表を参考)コードを追加
| 画面 | 取得する要素 | getElementBy・・・ | ID又はClass名 |
| [e-Taxを行う前の確認] | 「利用規約に同意して次へ」 | getElementById | csw0200_next |
| [利用者識別番号有無の確認] | 「はい」 | getElementById | etax_button |
[登録情報の確認]画面内に、「利用者識別番号と暗証番号はお分かりですか。」の問いの箇所と「利用者識別番号」「暗証番号」の入力する箇所がある・・・「利用者識別番号と暗証番号はお分かりですか。」は省略・・・。
「利用者識別番号」「暗証番号」の入力部分のソースは、
<input type="text" class="textbox-pass w40" name="userNo" maxlength="19" id="userNo" value=""/> <input type="password" class="textbox-pass w40" name="oStInputPwd" maxlength="50" size="30" value="" id="oStInputPwd" /> |
この「value=""」の部分に値を入力?
htmlDoc.getElementById("userNo")
htmlDoc.getElementById("oStInputPwd")
|
「利用者識別番号」「暗証番号」の部分の要素は以上のように取得。
値を代入する方法の検討?

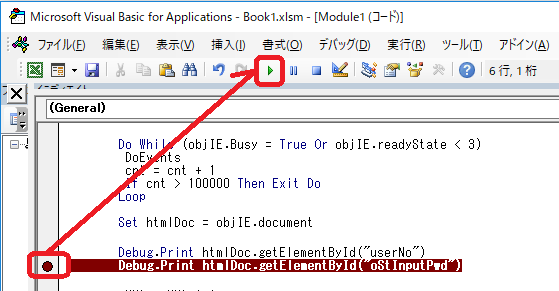
プログラムを停止したい行の左部分をクリックすると「●」が表示される。
「実行」ボタンをクリックすると「●」の行でプログラムが停止

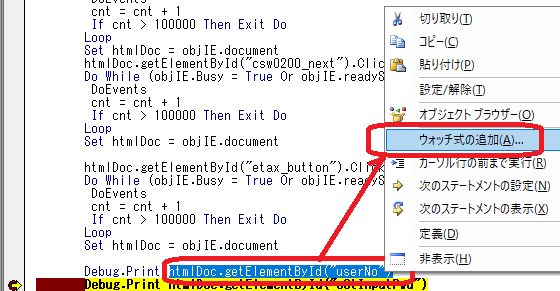
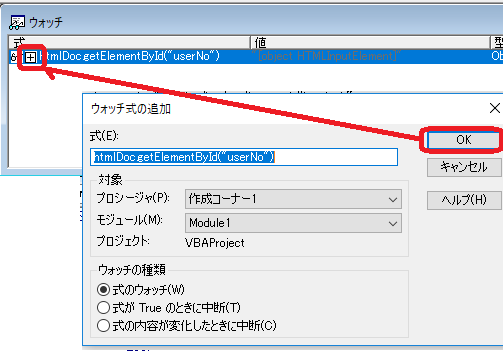
確認したい変数を選択し右クリックし「ウォッチ式の追加」

「ウォッチ式の追加」ウィンドウで「OK」すると、「ウォッチ」ウィンドウが表示される。
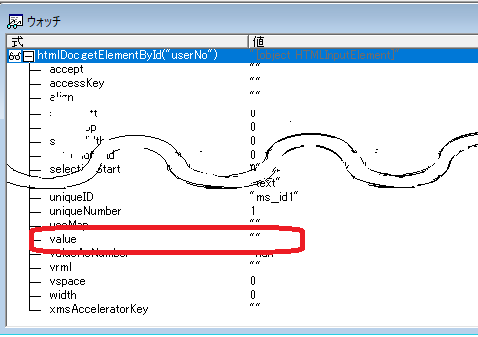
「式」の「+」部分をクリックすると、各プロパティの値が展開

「value」というプロバティがあるので、次のとおりコードを入力
htmlDoc.getElementById("userNo").Value = "1234"
htmlDoc.getElementById("oStInputPwd").Value = "abcd"
|
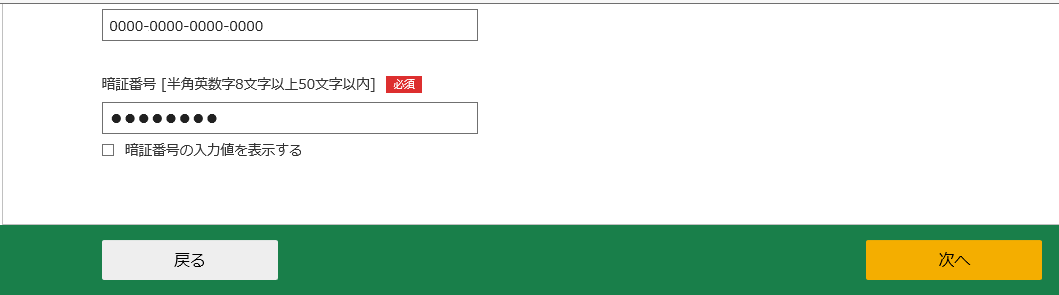
実行すると
と表示
次に、上図の固定した値をエクセルで指定した値に変更します。
htmlDoc.getElementsByName("userNo")(0).Value = ThisWorkbook.Worksheets("入力用").Range("B2")
htmlDoc.getElementsByName("oStInputPwd")(0).Value = ThisWorkbook.Worksheets("入力用").Range("B3")
|
[エクセル部分の説明]
「ThisWorkbook」・・・今使っているブックのこと(外にエクセルを開いていないのであれば不要)
「Worksheets("入力用")」・・・「入力用」というシート
「Range("B2")」・・・「B2」のセル

上図の「次へ」ボタンをクリックするコードも同じ要領で・・・
ソースを確認
<div id="userIsKnowing3"> <button type="button" class="button" onclick="doSubmitIdSearch();return false;"> <span class="text">次へ </button> </div> |
「onclick="・・・」のあるタグの箇所の部分は、
「id = ・・・」という箇所がない、
「name =・・・」 という箇所がない、
「class = ・・・」で指定しているclass名「button」は、他の箇所でも指定している、
「button」というタグも他の箇所で使われている。
ということで、「button」のタグ部分だけではこの要素を特定することができない。
少し範囲を広くして見てみると、「button」のタグは、「div」というタグに囲まれている。
「id="userKnowing3"」は、他の箇所での指定はない。
GetElementById("userKnowning3")で要素を特定し、その後・・・

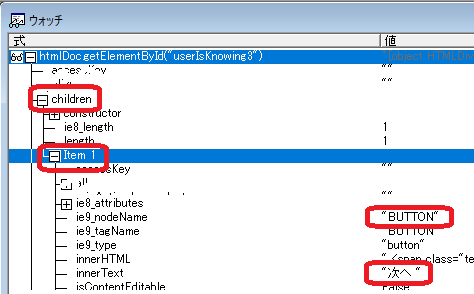
「children」の中に「ltem1」に「button」や「次へ」という値が表示されている箇所がある。
以下の様にコードを追加。
htmlDoc.getElementById("userIsKnowing3").Children(0).Click
|
[説明]
「Children(0)」の「0」は「item1」の部分。
「Children(1),Children(2),Children(3)・・・」は「item2,item3,item4・・・」。
以上実行すると
「住所等の情報の確認・訂正」画面が表示